Designing an E-commerce Responsive Website for Personalised Children's Books
- Client
- JVNZ
- COMPLETION
- 2017 - 5 weeks, 40 hours per week.
- MY ROLE
- As the Senior UX/UI Designer, I oversaw the entire project, from user interviews and site architecture to user flow, wireframes, art direction, UI design, prototypes, and usability testing. I also collaborated closely with the design and development teams.
- TEAM
- Maak Bow (Creative Director), Eva Lin(Engineer), Andy Han(Engineer), and Christine Mata(Account Director).

The Challenge
JVNZ aims to expand its business by creating a website that offers personalised children's books using pre-written and pre-illustrated stories. The final words and pictures of the story will be composed based on specific variables chosen by the customer.
The Solution
Design a responsive e-commerce website that is easy to use and allows customers to browse through all different books and details, fill out specific variables, and personalise children's books.
Research
Stakeholder interview
We began the design process by learning it step-by-step and performing one task at a time. Our first step was conducting a stakeholder interview to understand the client's problem, business goals/objectives, target audience, measures of success, and competitors.
Business question
- What is the obstacle related to personalised children's books, and why are so few trusted online stores selling them?
- Who is the customer segment interested in personalised children's books, children or parents?
- What is the measure of success in your business? Is it based on the number of customers who make orders?
- What is the KPI (Key Performance Indicator) for your business? Is it the number of orders?
- What features do you want in your ecommerce website for personalised children's books?
- How are we better than our competitors?
- Why would someone buy your product (do they buy it for a gift or for themself)?
User interview
To better understand the pain points and goals of those who shop for personalised children's books online, I conducted user interviews to identify target users and understand their needs. These interviews gave us an in-depth understanding of their values, perceptions, and experiences.
Key finding:
- Users need an easy-to-navigate website.
- Users want to easy to browse through all the different books and detail.
- Users need alternative ways of paying(PayPal).
- Users want to free shipping and returns.
- Users need to personalise children's books with ease.
- Users want to preview their personalise children's books.
- Users want to faster checkout process.
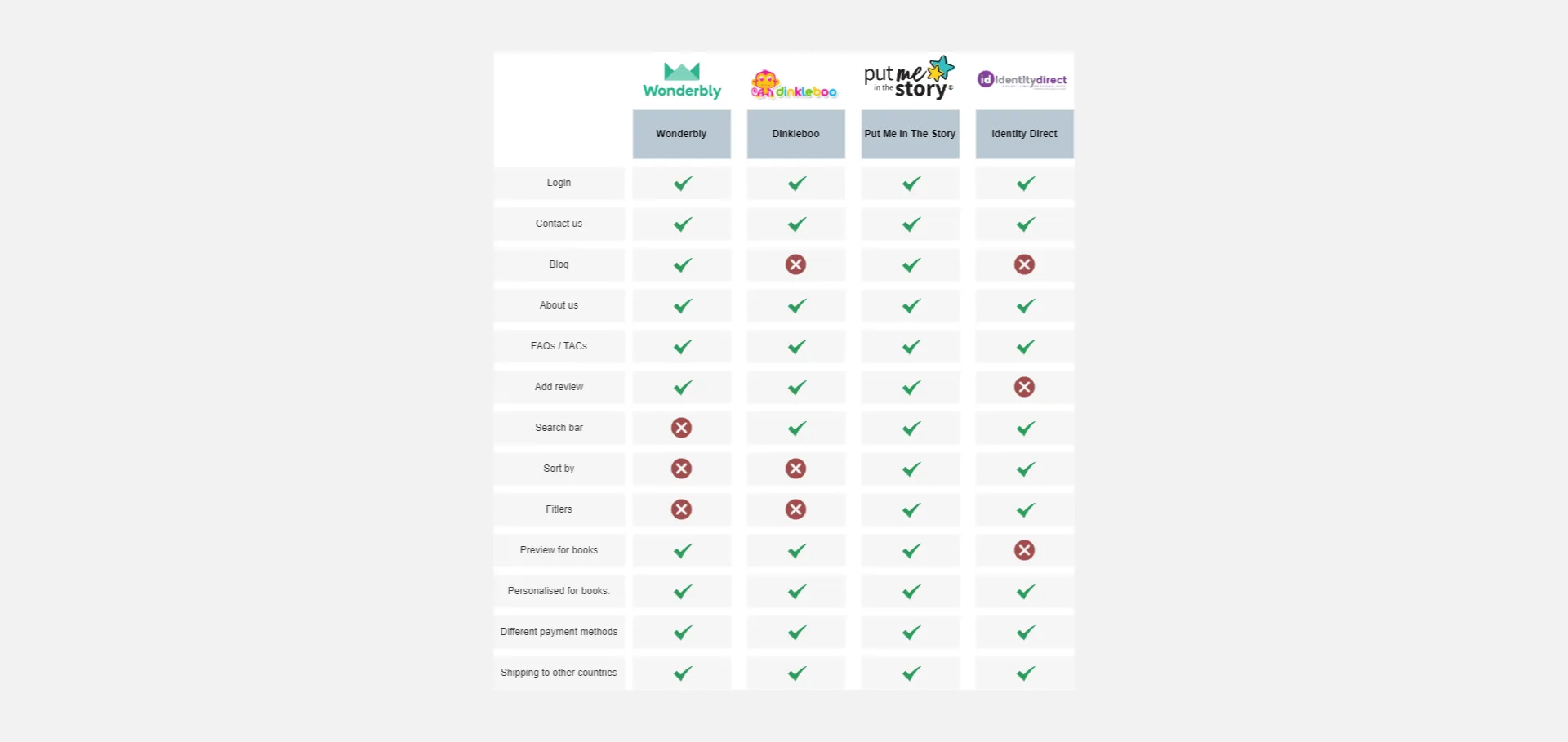
Competitor research
To gain inspiration for our e-commerce website, we identified the main competitors in the personalised children's books market. We gathered helpful information that assisted us with the ideation stage by identifying common features across these sites and potential opportunities for Storybook For Me to differentiate itself.

Ideation
We now have a clear understanding of what we are designing and why. With better insights about who we are designing for, we are ready to turn those inputs into a usable product that aligns with our business goals and meets users' needs.
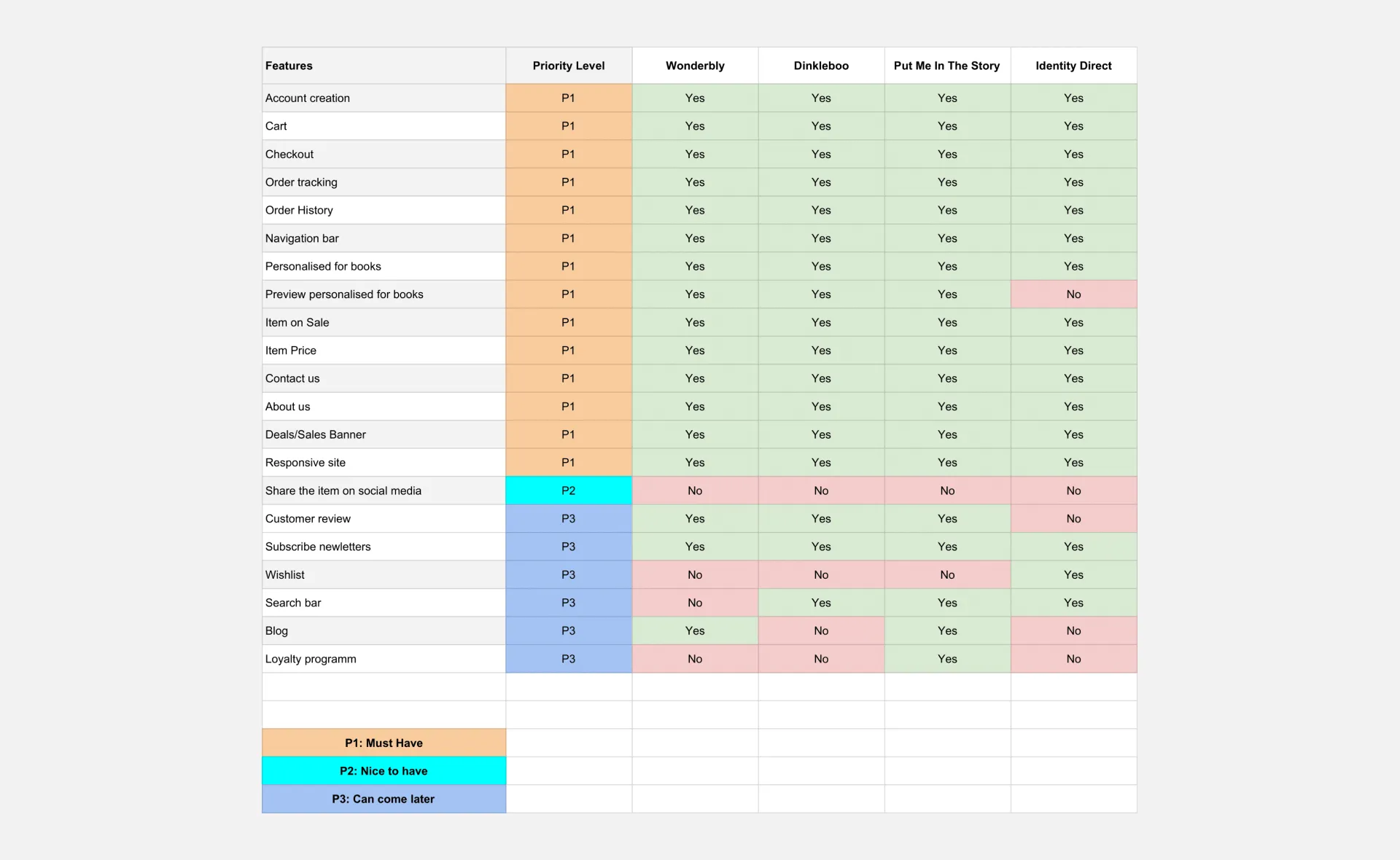
With the project goals in focus, we created a product feature roadmap that outlines the features in order of priority, considering their development, investment, and importance to business and user goals.

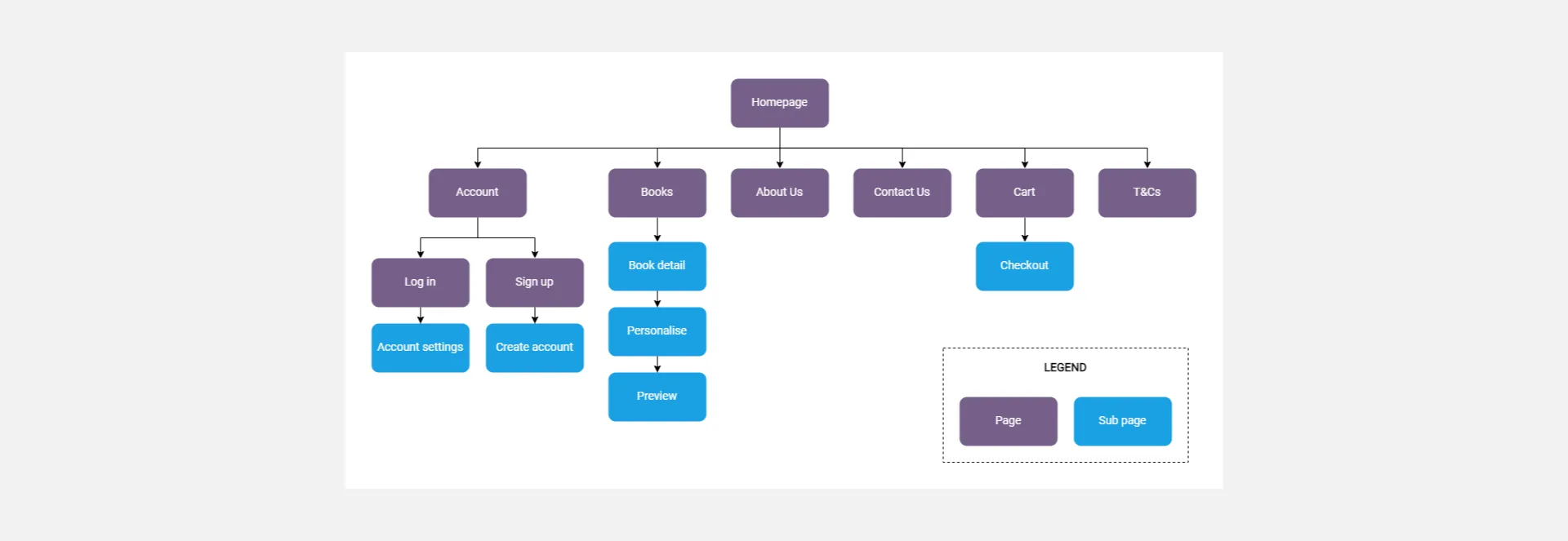
Information Architecture
We created a site map to define the overall structure of the website.

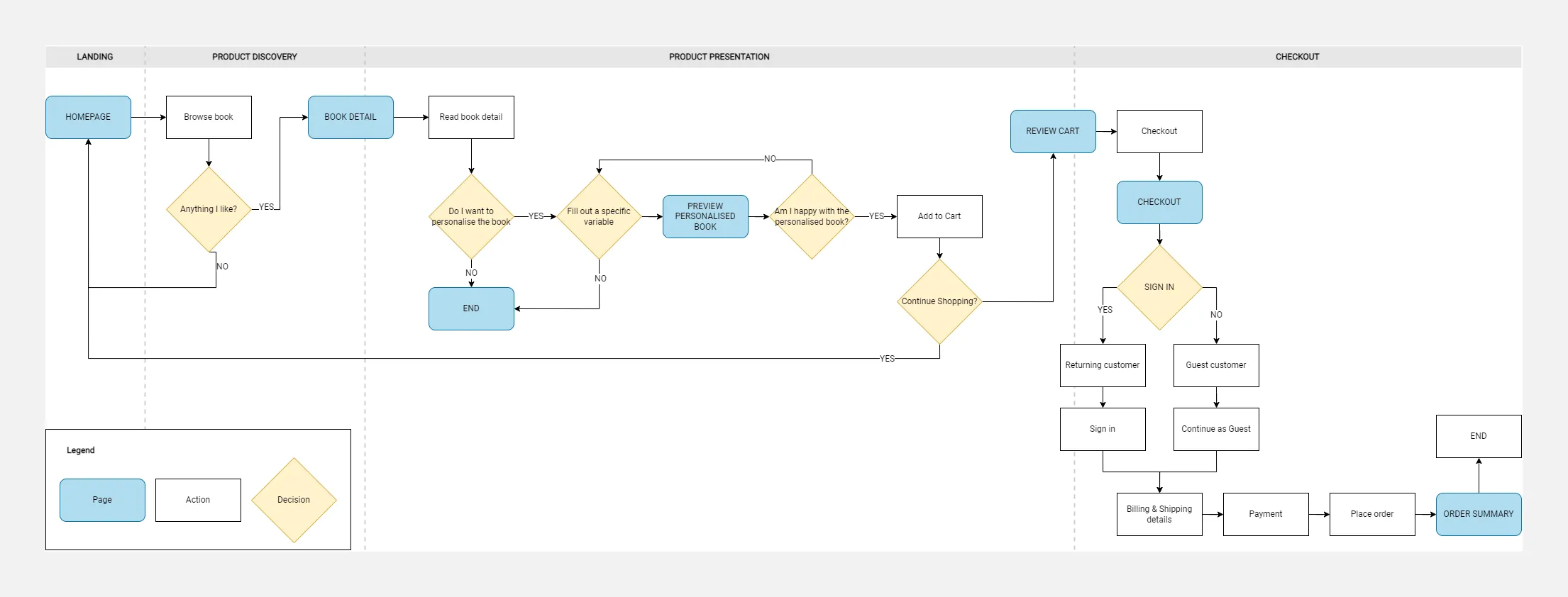
Before proceeding to the design phase, we identified the main flow that the user would follow by creating a user flow. We began by considering the user's journey when shopping online and used this information to create a detailed user flow.

Wireframes
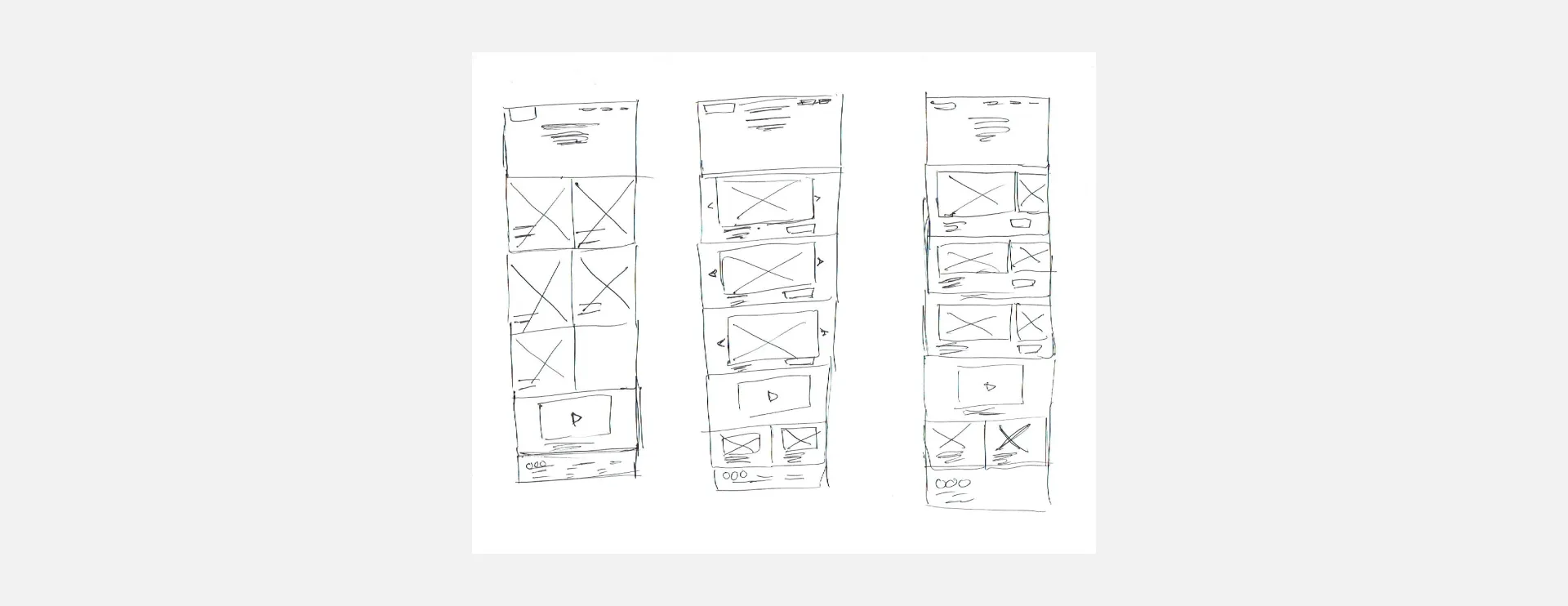
After organising all our insights from the ideation stage, we began designing the website to experiment with our ideas and thoughts. We started the process by sketching our initial wireframes and then progressed to creating low-fidelity wireframes.

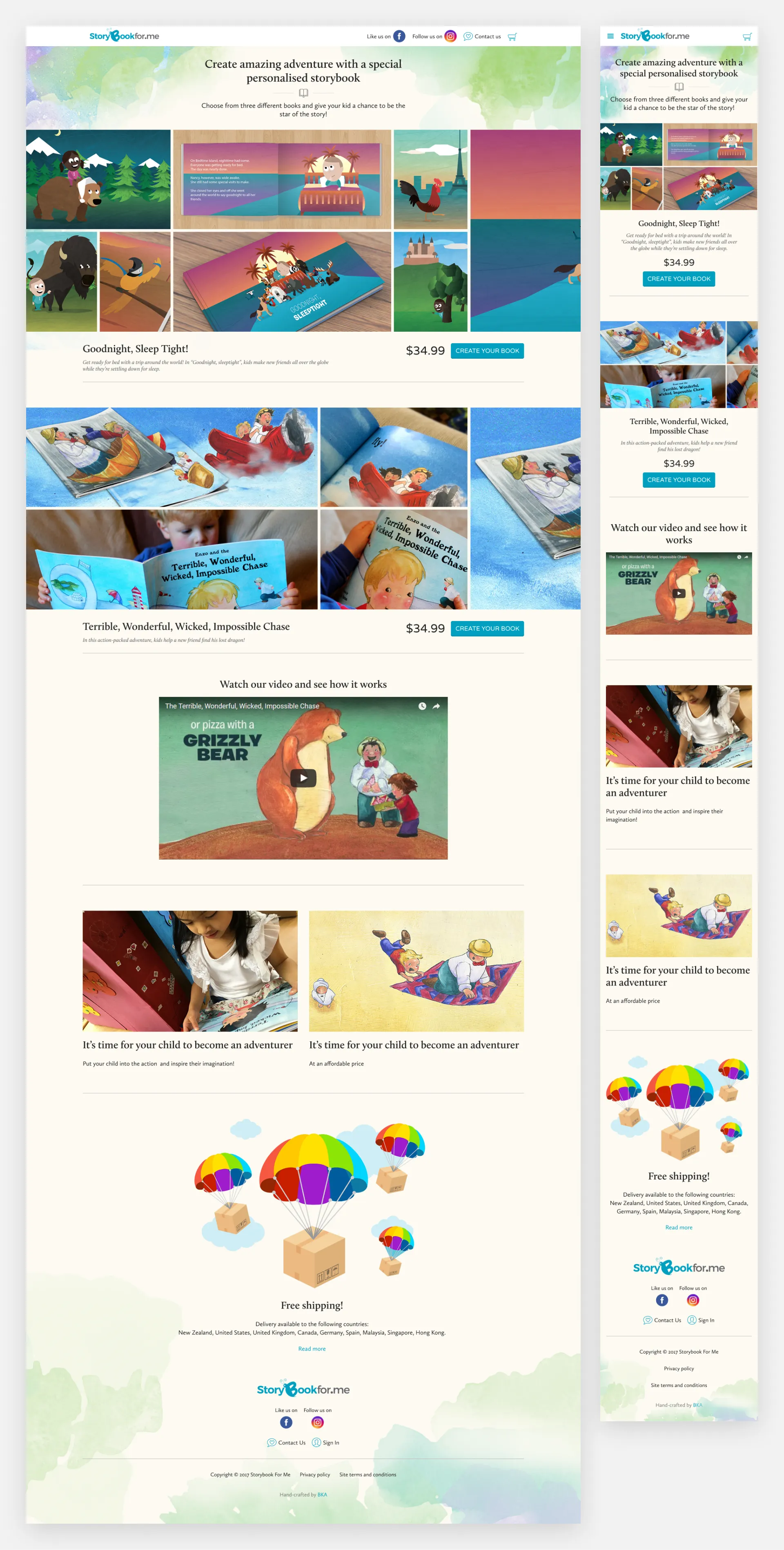
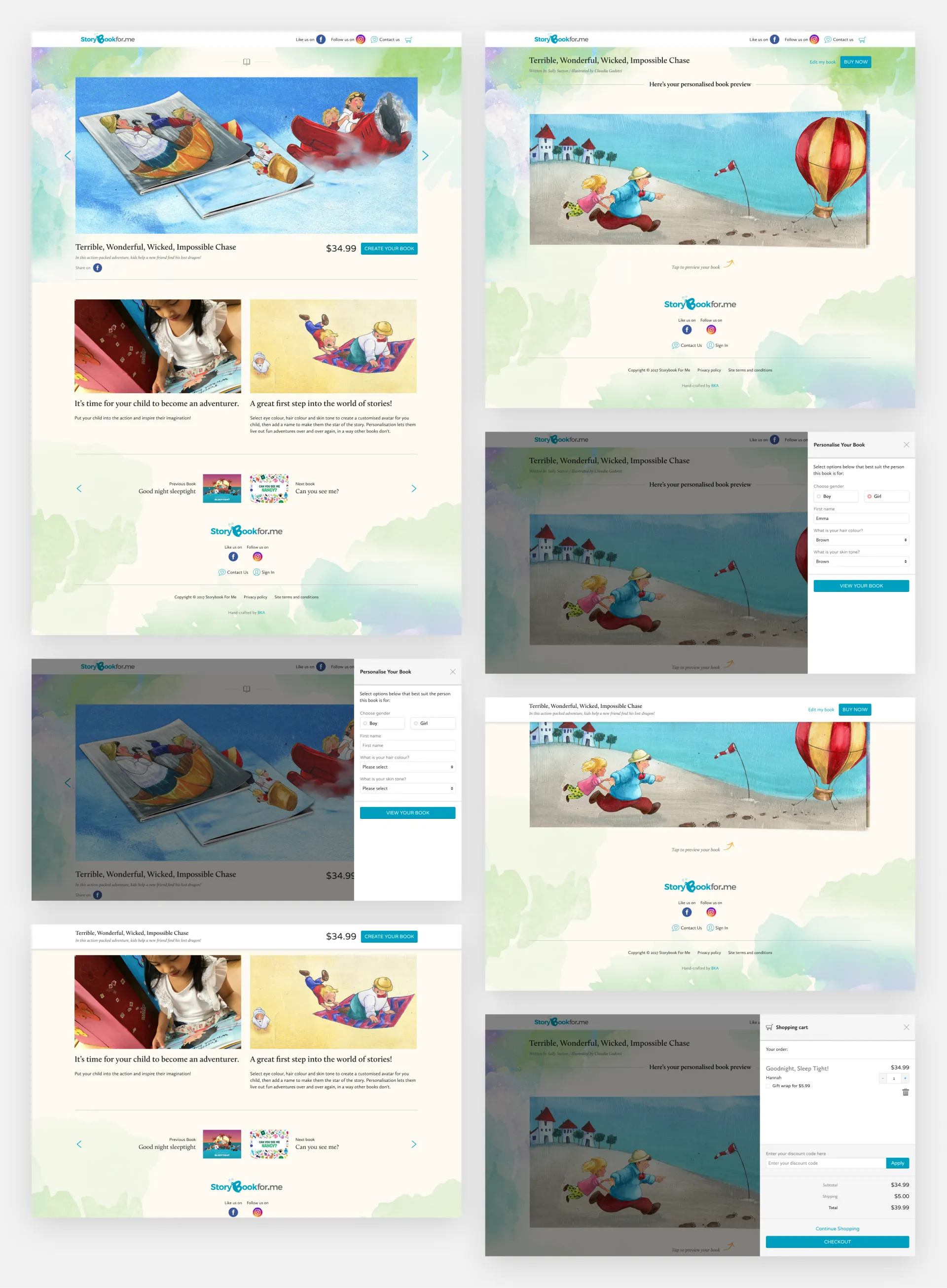
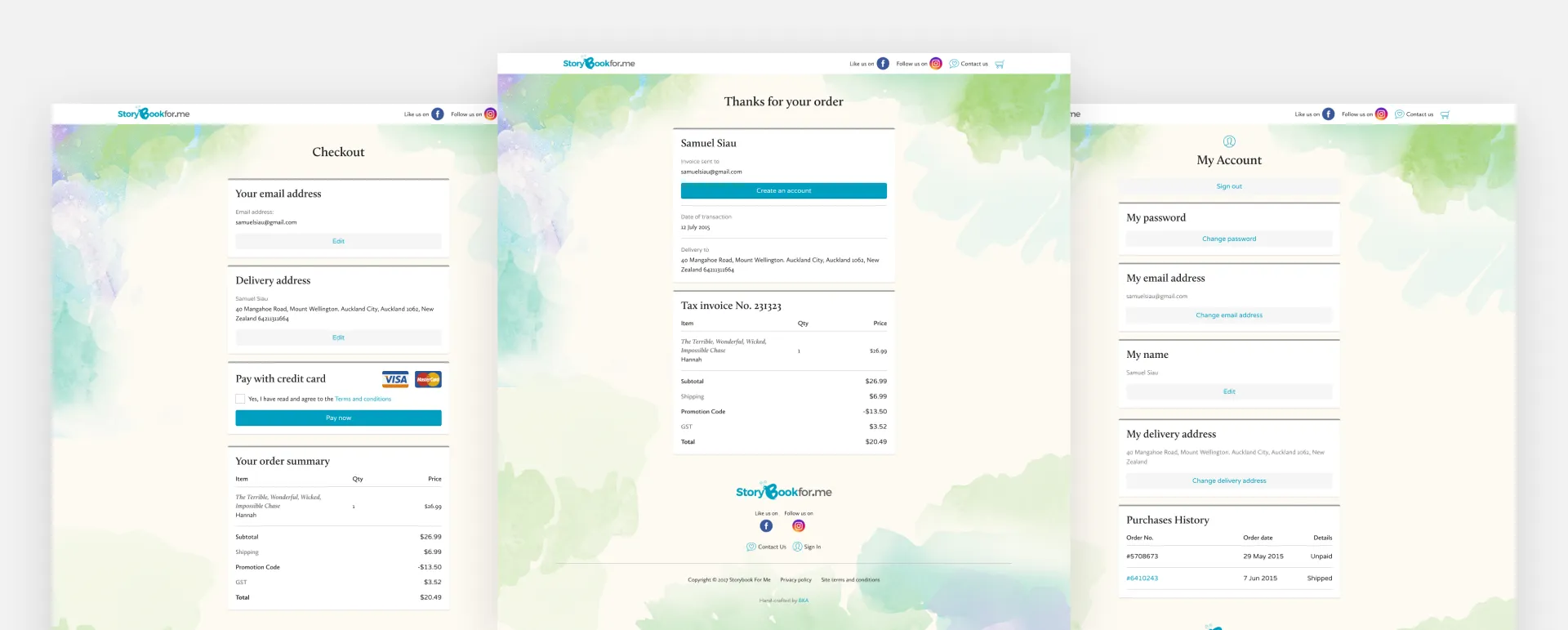
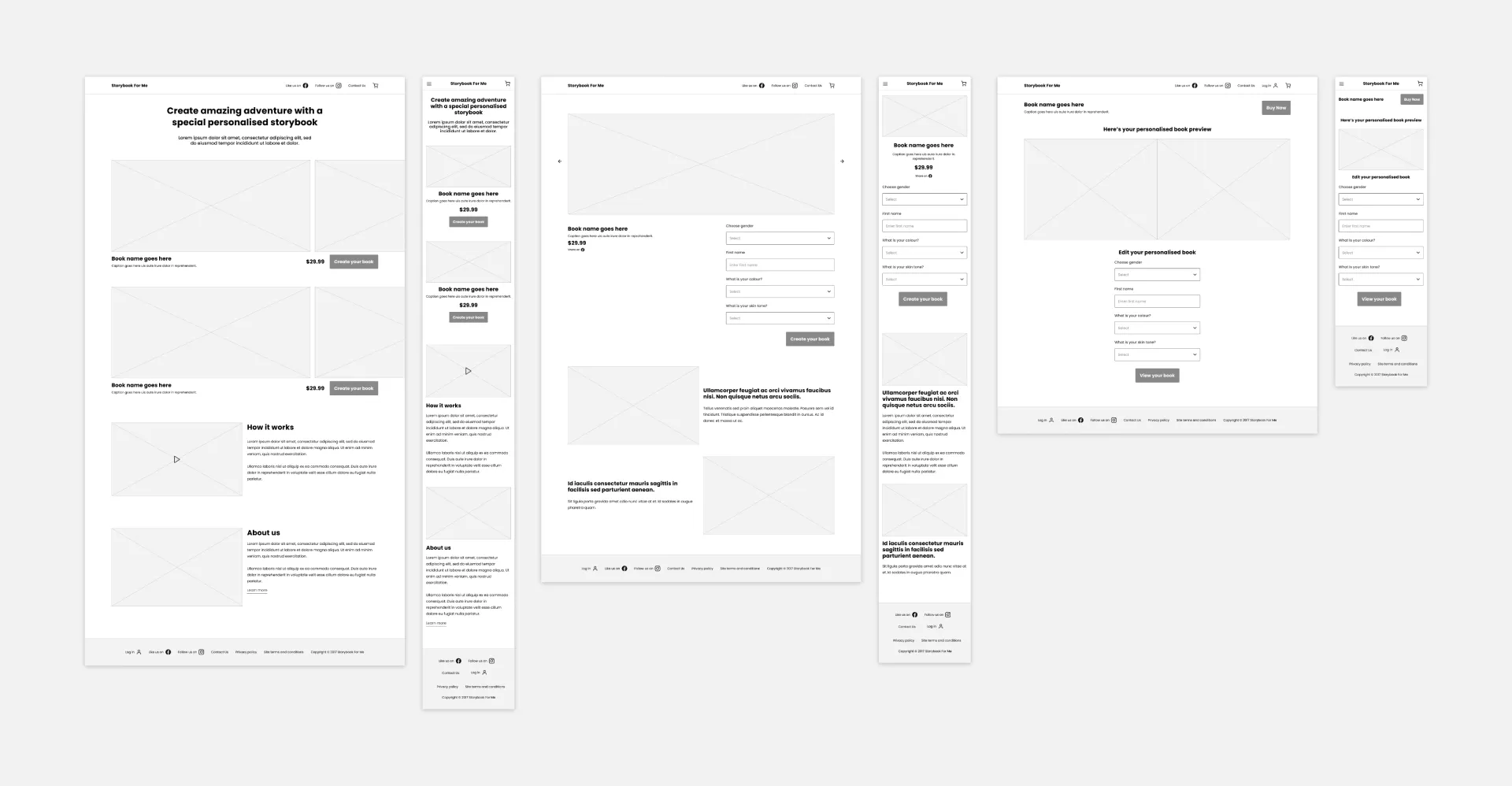
After deciding on the visual direction of the layout we wanted to pursue, our goal was to focus on the buying process, from when the user arrives at the homepage to find a book they would like to purchase to the checkout. We began wireframing some key pages informed by the user flow.

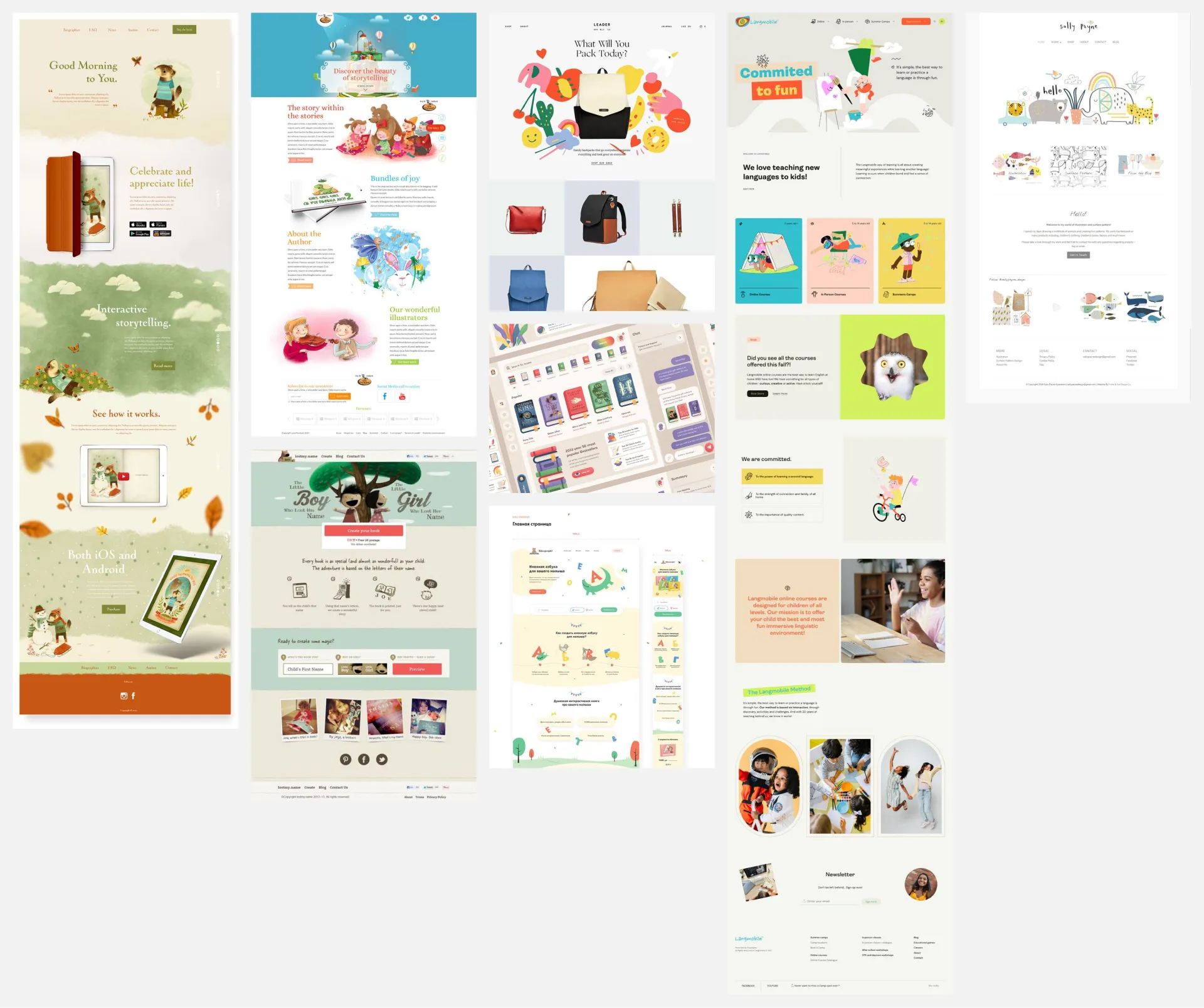
I created a mood board for inspiration before creating our design system.

Design with the system
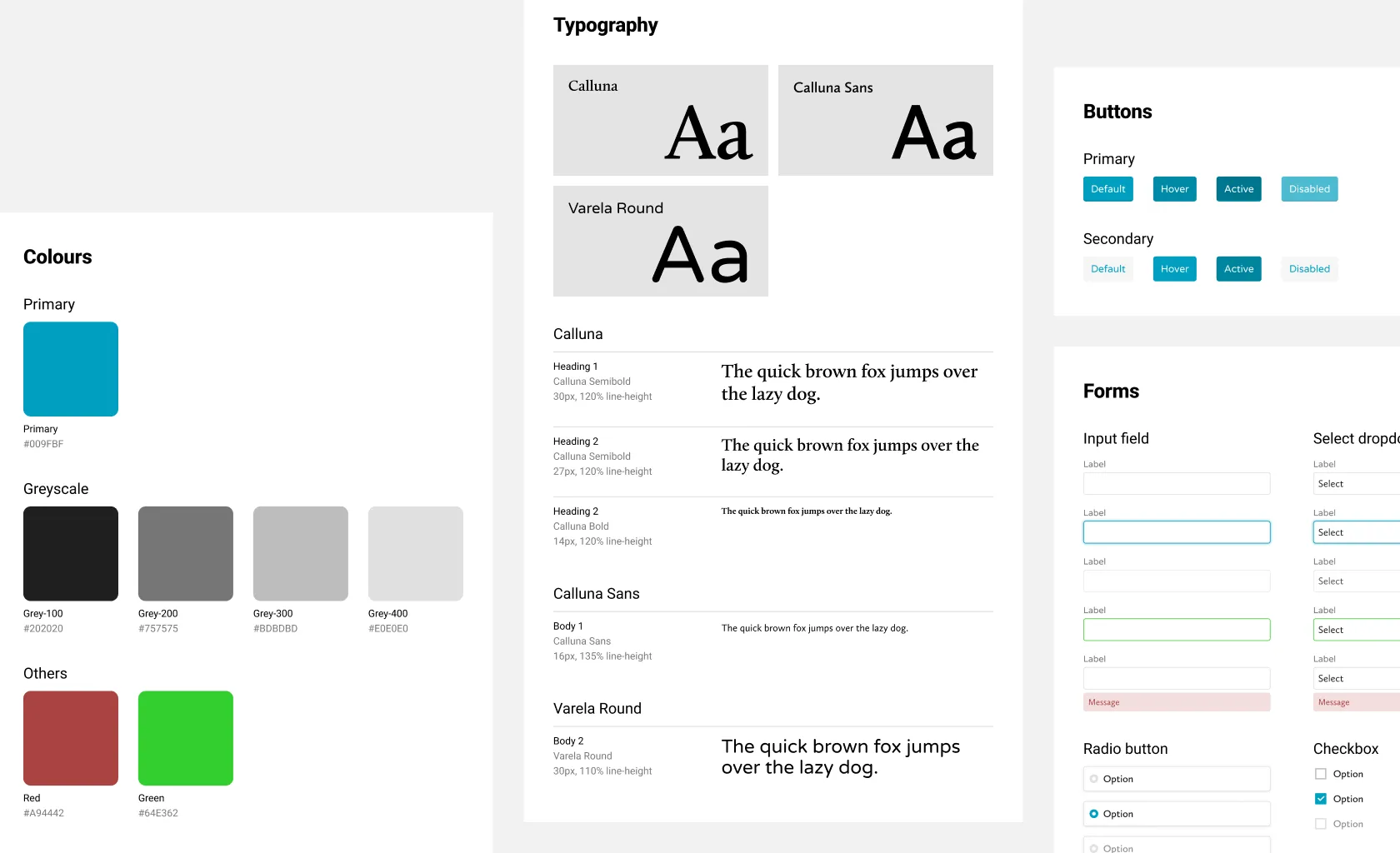
Once we agreed with the visual feel, we decided on a design system to ensure consistency across all screens and ease the development process.

I created high-fidelity wireframes and created a clickable prototype to prepare for testing.
Usability Testing
Before conducting the testing, we focused on creating two scenarios a user might go through, each with a task to complete. We created a usability test plan and checklist that included all the information and goals we wanted to achieve.
Testing objective:
- Tell me what this website does.
- Observe how participants navigate throughout the new site to accomplish their goals.
- Test to see if the website is user-friendly and easy to navigate.
- Get feedback from participants on the site's usability.
- Identify any points of confusion during the whole process of purchasing an item.
Tasks:
- Find one book, fill out a specific variable, and preview the personalised book.
- Preview the personalised book, add it to the cart, and continue to checkout.
Testing Insights
A total of 5 participants completed this usability test, three women and two men. The participants range from ages 30 to 50, and they are all parents who shop online to buy the item for their kids.
Key Insights:
- All participants can tell this is an e-commerce website selling personalised children's books.
- All participants navigated through the site successfully.
- All participants completed finding a book, adding it to the cart and continuing checkout.
- 20% of participants liked the preview of their personalised book.
- 20% of participants liked the fill in the specific variable to personalise their book.
Pain points:
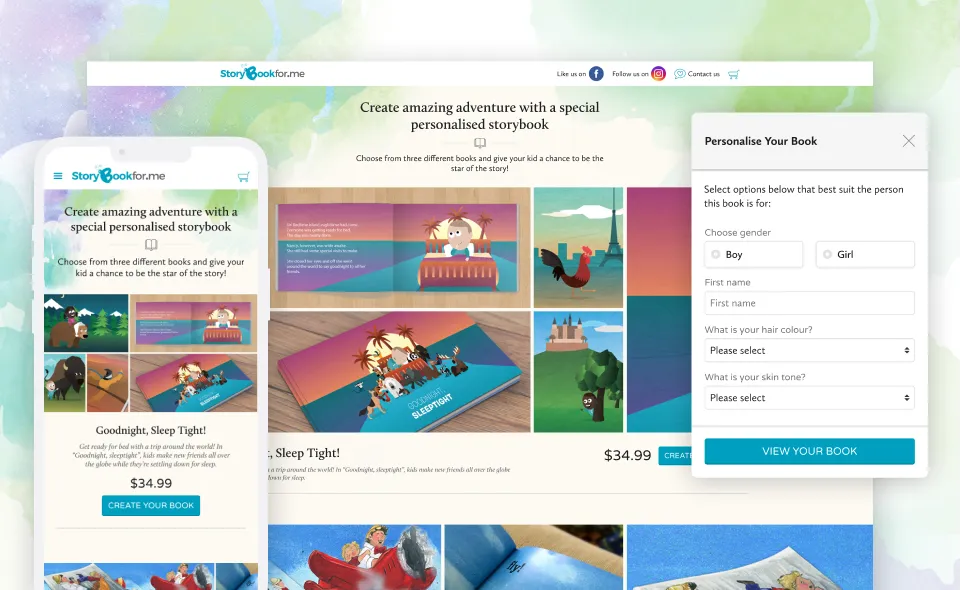
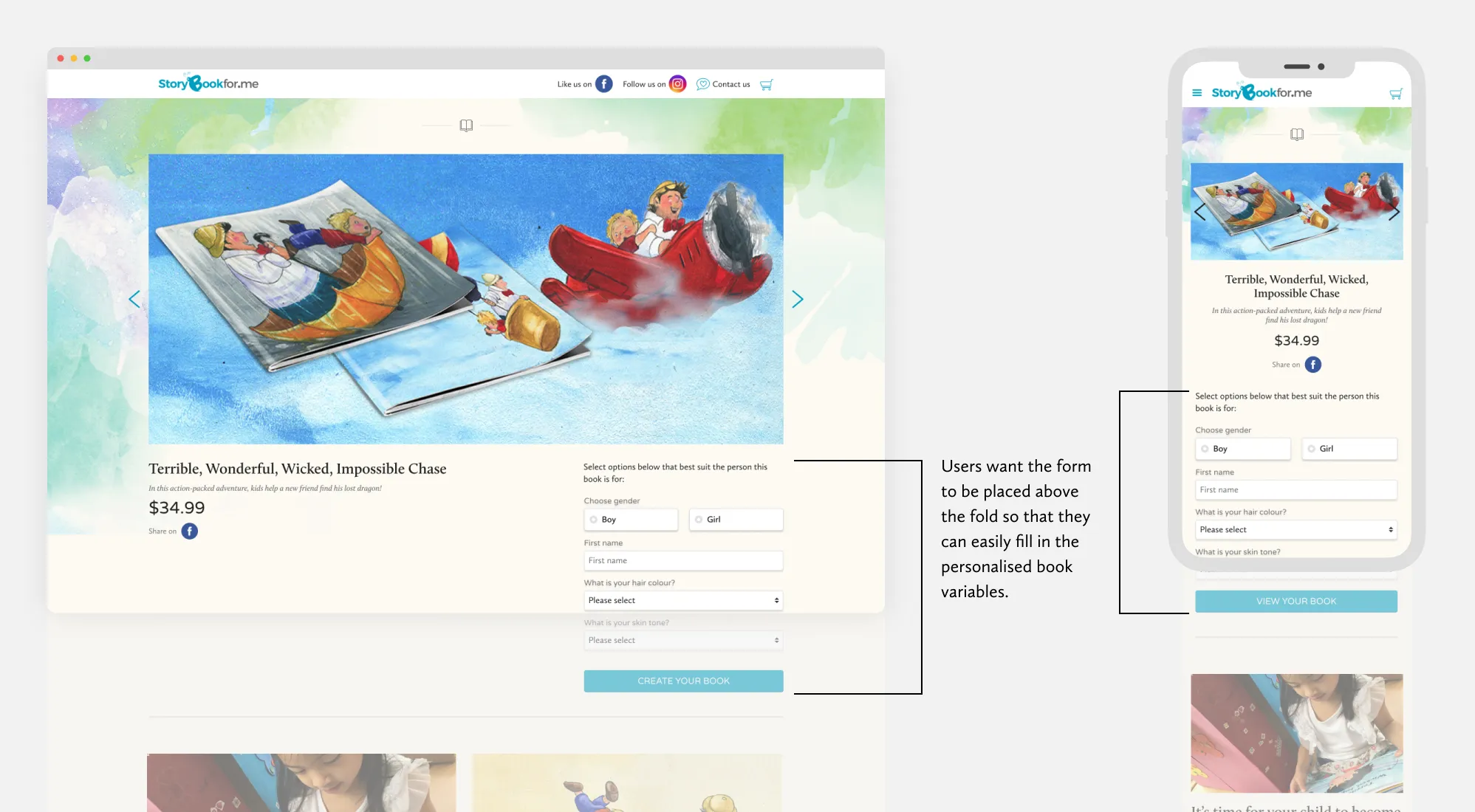
- Users want the form to be placed above the fold so that they can easily fill in the personalised book variables.
- The information provided on the home and book detail pages must be more comprehensive.
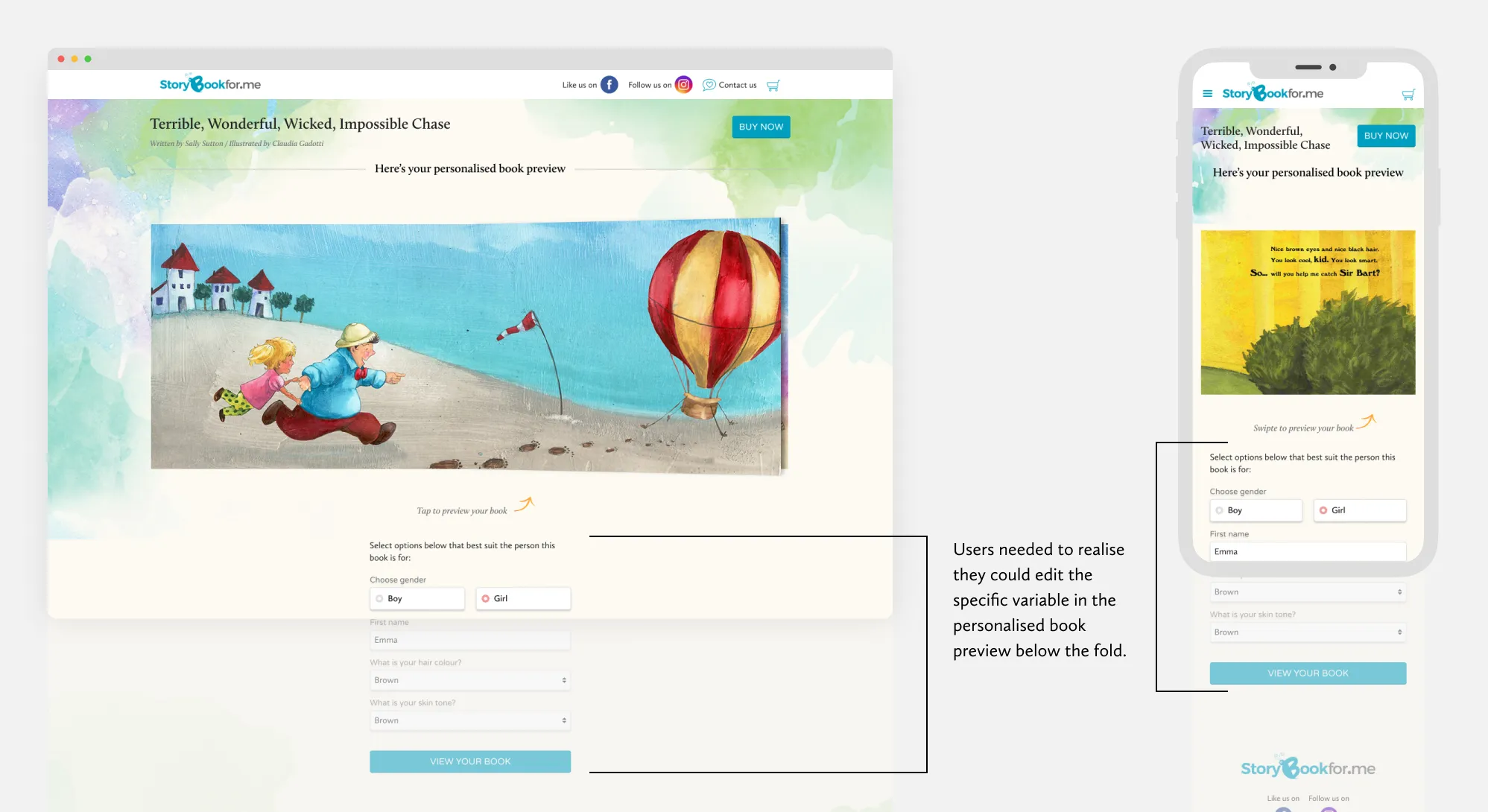
- Users needed to realise they could edit the specific variable in the personalised book preview below the fold.


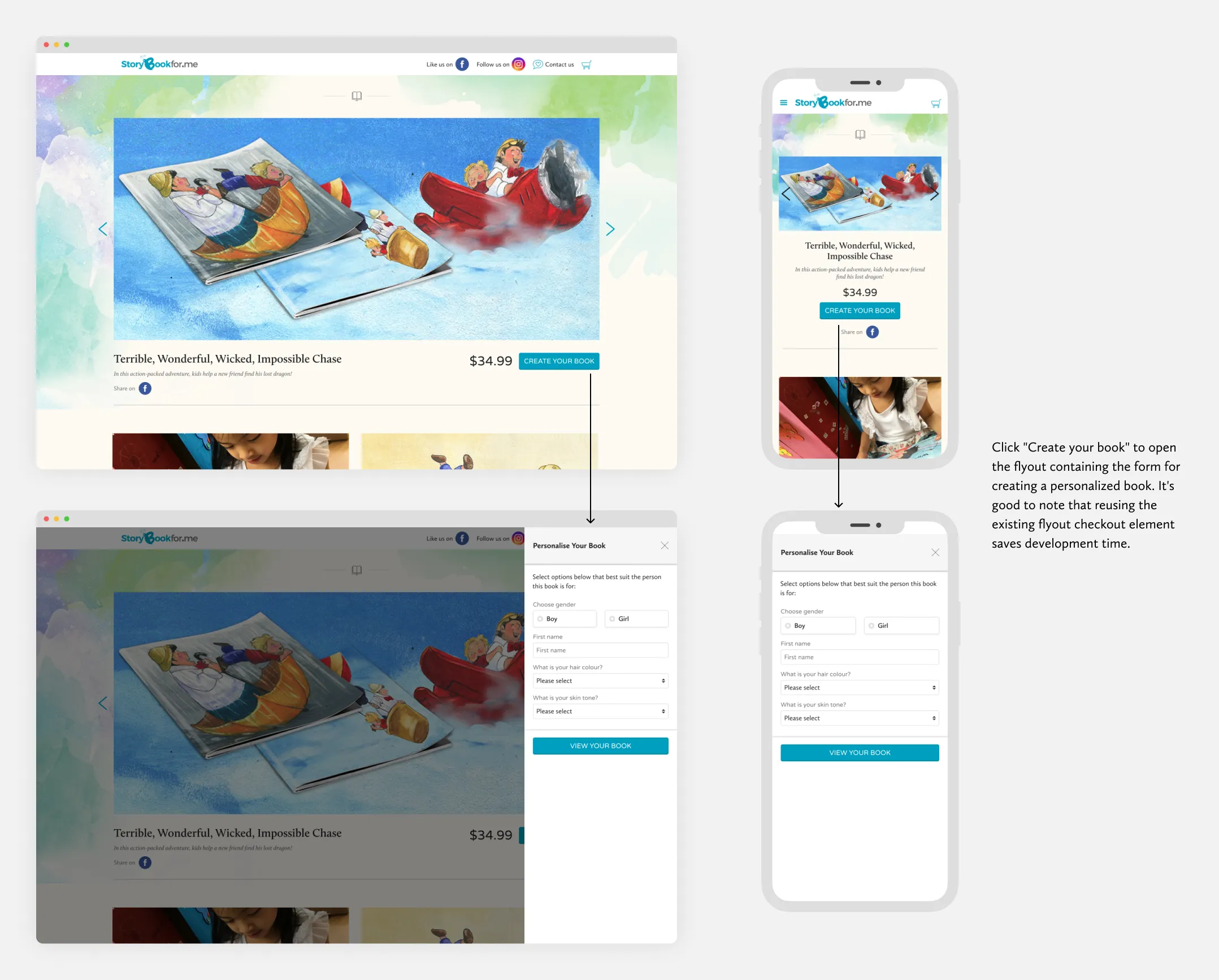
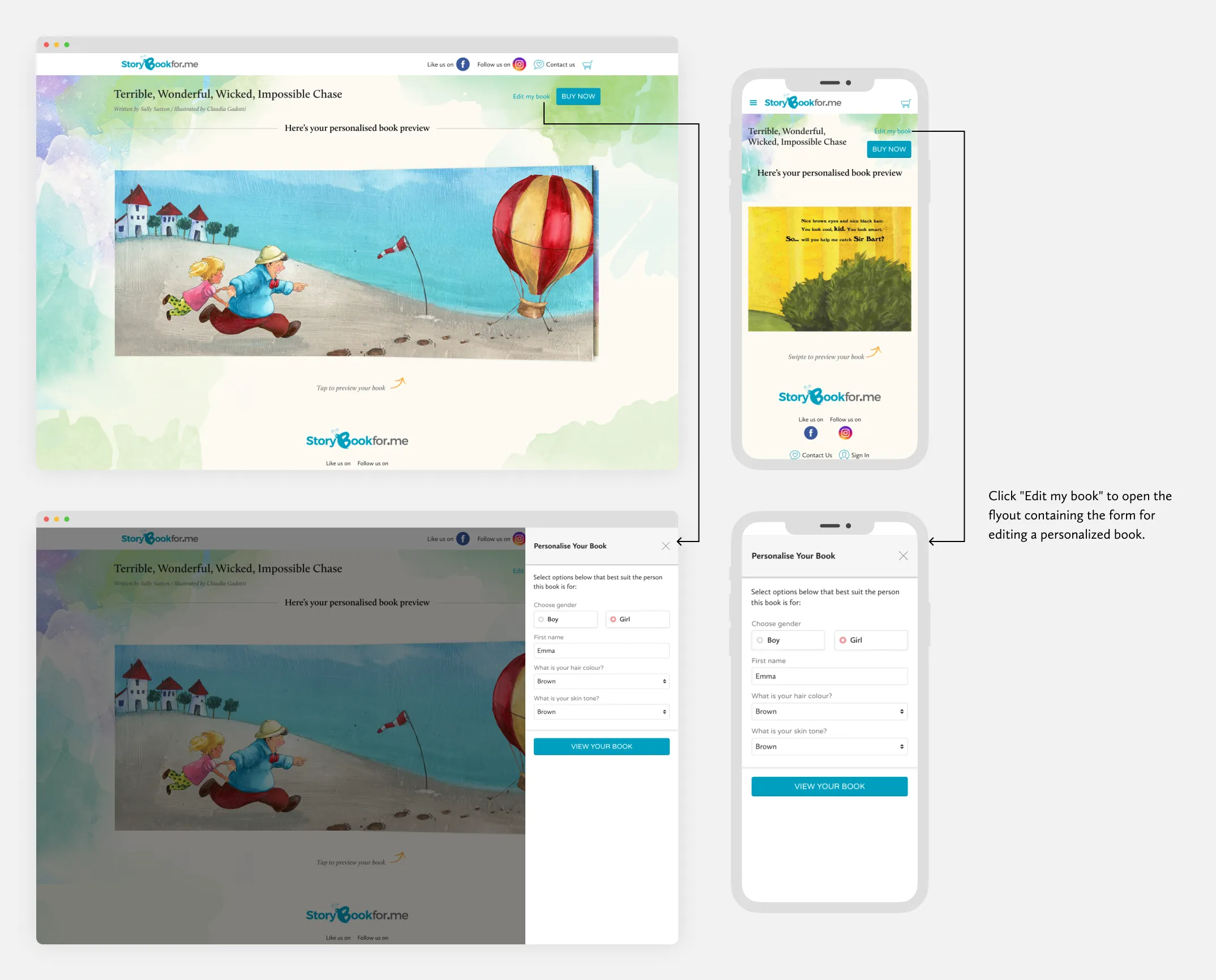
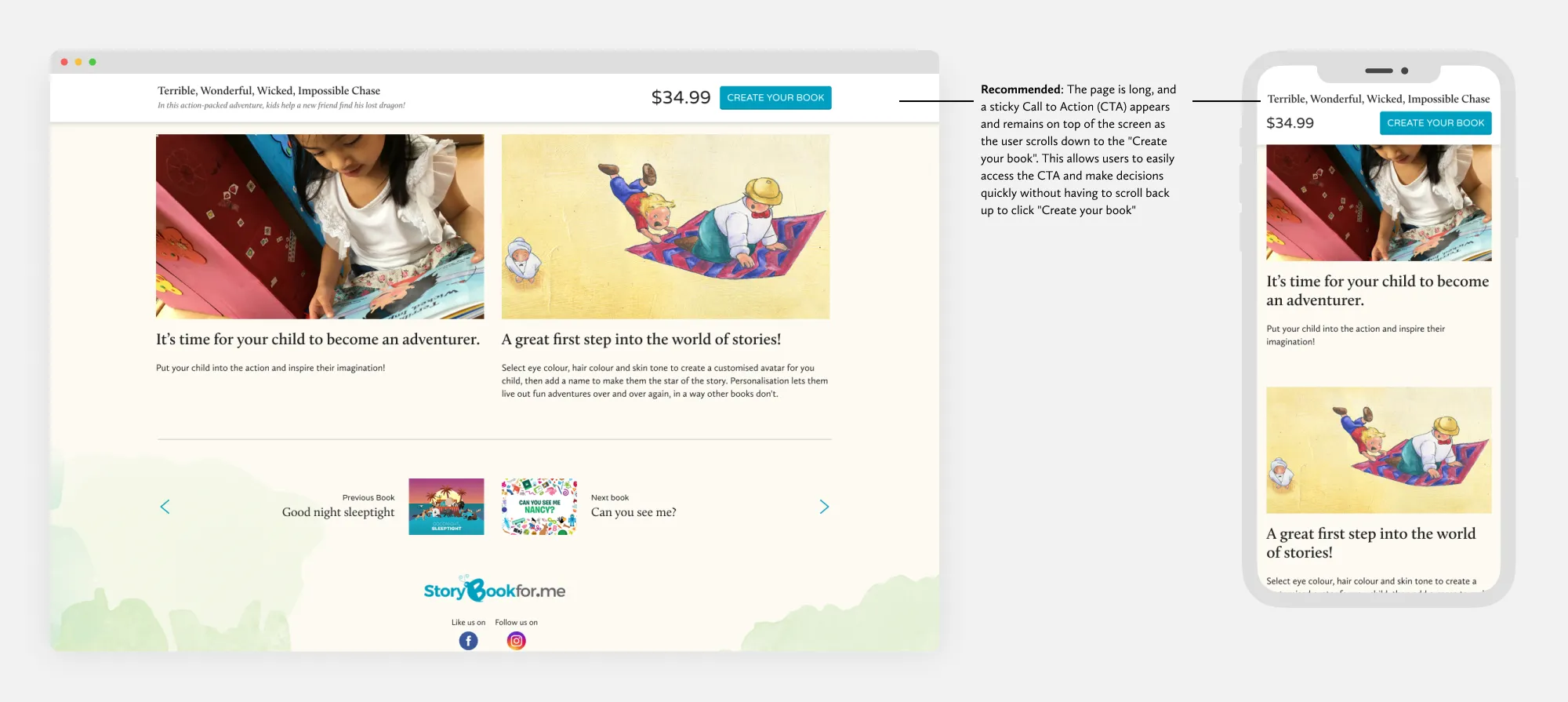
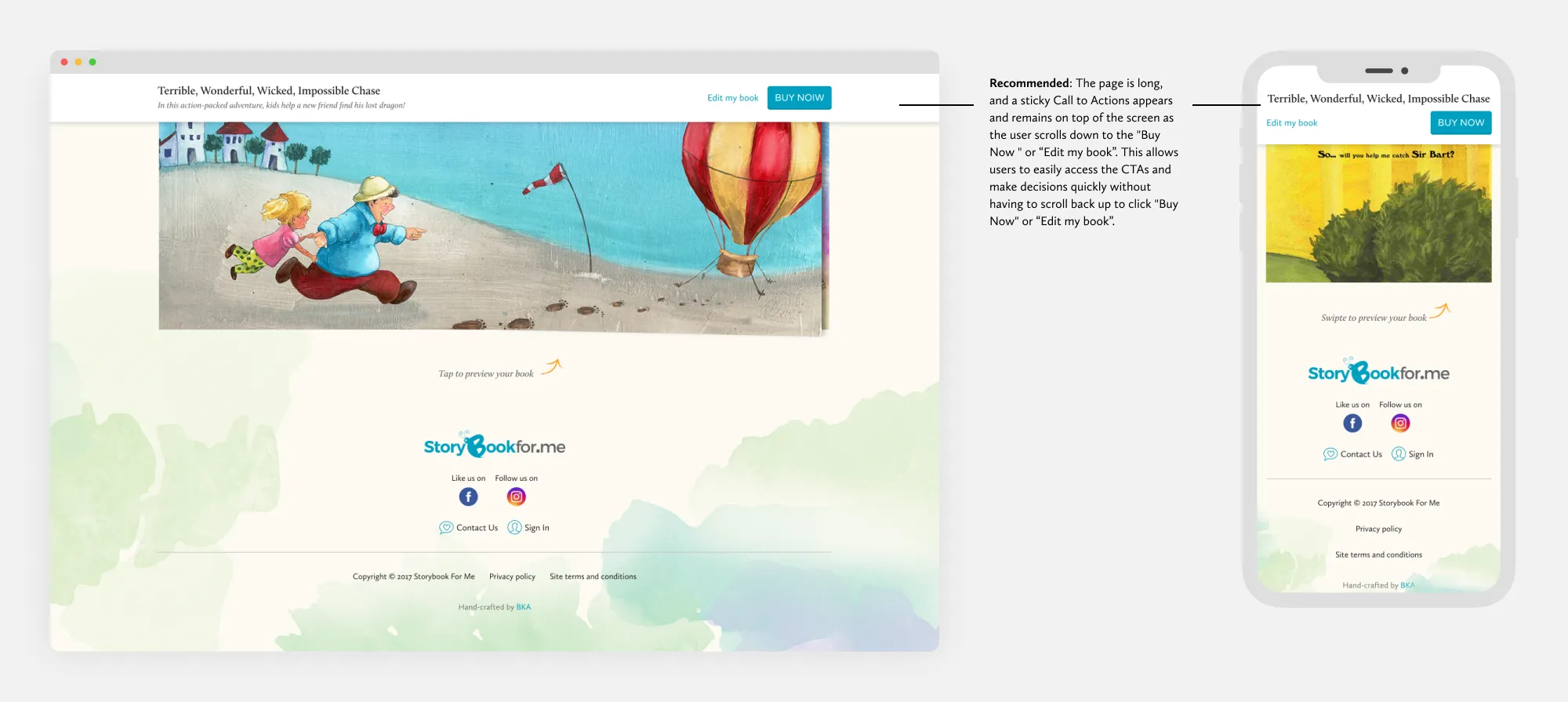
Priority Revisions
After completing the usability testing, we went back and made revisions to the participants' top pain points.


After iterating on the pain points I gathered, I tested again to see if these changes improved usability.


Results
Outcome
We successfully shipped and deployed this project before Christmas, and the client received significant consumer orders. The best part is that we received feedback that the personalised book e-commerce website was easy to navigate and quick to checkout.
Reflection
- After completing my mid-fidelity wireframes, I intended to conduct a round of prototype testing using those screens. However, I could only gather some of the required participants for the testing, which caused a delay in the turnaround time. As a result, I decided to wait and conduct the usability test after finishing my high-fidelity wireframes. Looking back, if I had conducted testing earlier, I could have identified user pain points sooner and saved time during the creation of higher-fidelity wireframes.
- This was my second e-commerce design project in which I applied design thinking. I enjoyed the process and gained valuable experience from conducting user interviews and usability testing, which allowed me to collect direct user input and uncover usability issues. Overall, the project gave me a deeper understanding of the UX design process and the e-commerce industry.
Design Highlights